Integración de la extensión BCome en el e-commerce
BCome ha creado un script de comercio electrónico único que funciona para todo tipo de plataformas de comercio electrónico, como Shopify, Woocommerce o Prestashop entre otras. Esta guía ayudará a instalar la extensión Bcome UI – sigue los siguientes pasos para empezar!
Punto de partida
Comparta y envíe la URL de su sitio web de comercio electrónico con su gestor de cuenta Bcome. Ellos usarán esto para configurar su cuenta y habilitar la extensión para su dominio de sitio web de comercio electrónico. Una vez se haya guardado correctamente el dominio en nuestro servidor, se podrá continuar con los siguientes pasos de forma autónoma y ágil.
Cómo colocar el script
Hay dos opciones, Autoload o Sin Autoload (para integraciones manuales) pero nosotros recomendamos el uso del Autoload.
Autoload
Paso 01 | Set up el script
- Inicie sesión en su cuenta de Shopify y cree una nueva etiqueta en tu plantilla actual.
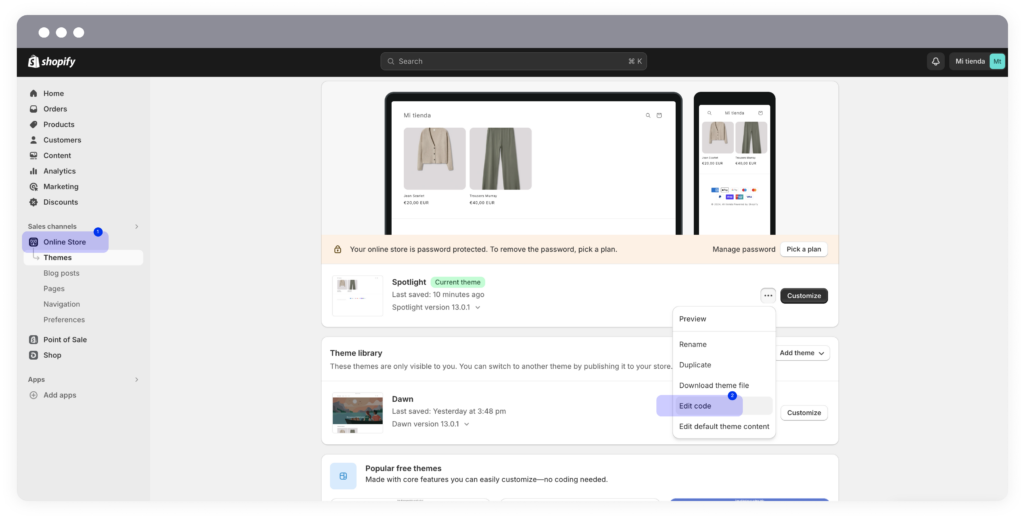
¿Cómo se llega aquí? Ve al Online store del sidebar de la izquierda → Accede a la plantilla actual, clicando el botón de tres puntos → Selecciona la opción de Edit code

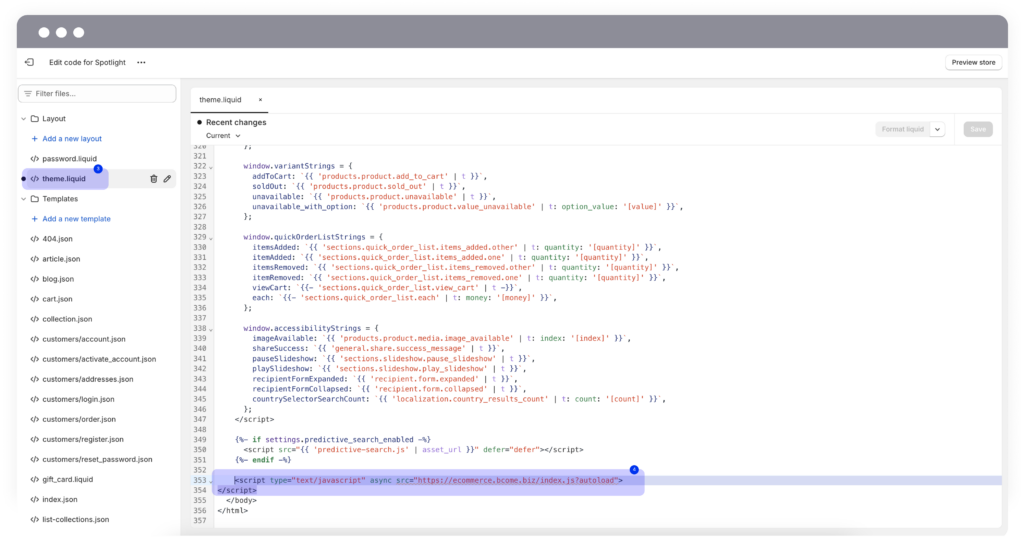
2. Crearemos una nueva tag dentro de la 📁 sección Layout → </> theme.liquid, ya que este bloque comparado con los otros cargará en todas las páginas el script BCome.
El contenido HTML personalizado es:
<script type="text/javascript" async src="https://ecommerce.bcome.biz/index.js?autoload">
</script>Escribiremos el contenido al final del código, antes del </body> cómo muestra la imagen siguiente ⬇️.

Después de añadir la etiqueta, debes enviar la nueva versión con este cambio.
Este script se carga de forma asíncrona por lo que no afectará al rendimiento de la carga de la página. Si lo consideras, también puedes añadir las excepciones necesarias en la activación de la etiqueta para limitar la carga de la etiqueta sólo en las páginas de producto, aunque no es necesario. El script se almacena en caché en el navegador durante una hora, y se entrega a través de la CDN global de AWS para aumentar el rendimiento.
📌 Nota para los usuarios avanzados de Shopify: Recuerda que en Shopify puedes previsualizar los cambios antes de enviarlos. Esto puede ser útil para probar la integración (y la configuración del
siguiente paso) antes de activarla.
Paso 02 | Vincular la extensión con la app
Configurar dónde se va a colocar la extensión
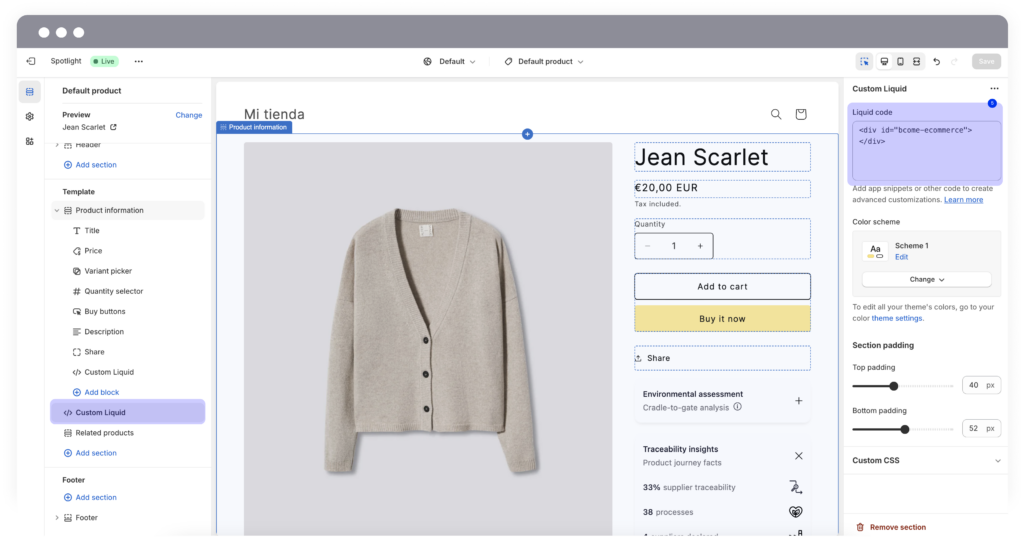
- Customiza tu template clicando el botón de Customize, accediendo des del Online store en el sidebar de la izquierda.
- ➕ Añade un nuevo bloque </> Custom Liquid exactamente en la posición dónde quieras mostrar el widget en la Product information template.
- Selecciona el Custom liquid y escribe en el selector de Liquid code el siguiente texto:
<div id="bcome-ecommerce"></div>
📍Nota: El texto entre comas marcará el nombre con el qué quieras identificar la extensión de Bcome. Por ejemplo, en este caso mostraremos la información de BCome cómo bcome-ecommerce.

Configurar la extensión en app.www.bcome.biz
💡 Consejos: El código de la extensión va a autodetectar el SKU y el EAN del producto
raspando los metadatos SEO presentes en sus páginas de producto. Esto funciona para
90% de los comercios electrónicos.
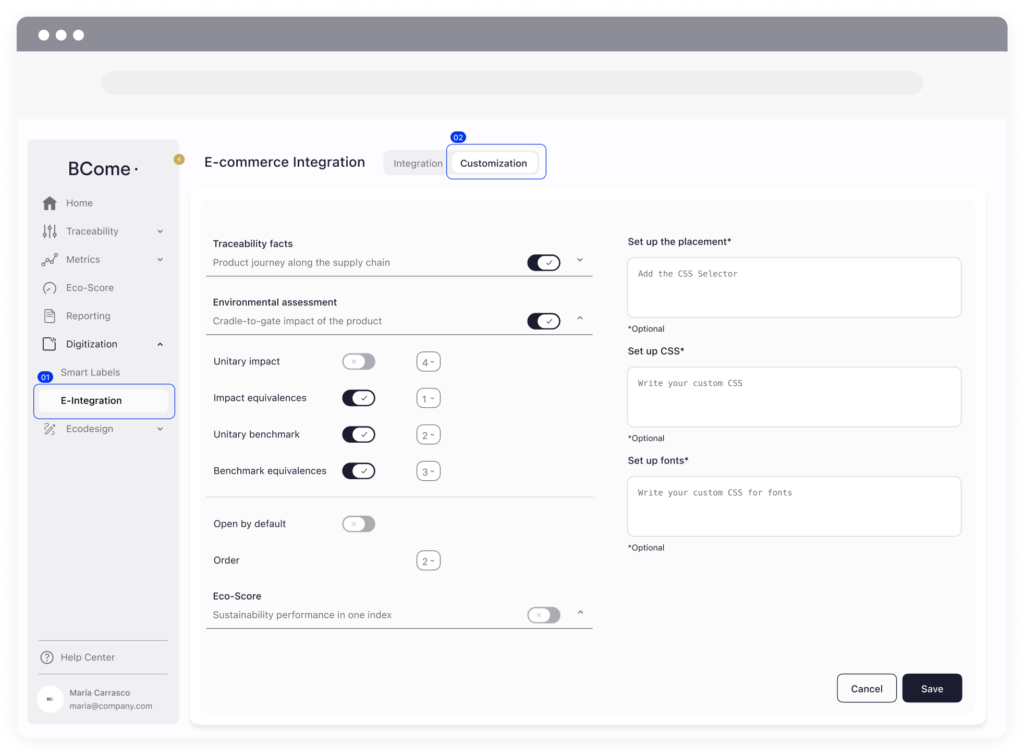
- Para configurar la extensión vaya a Digitalización → E-integración y abra la pestaña de Customización en tu cuenta de BCome.

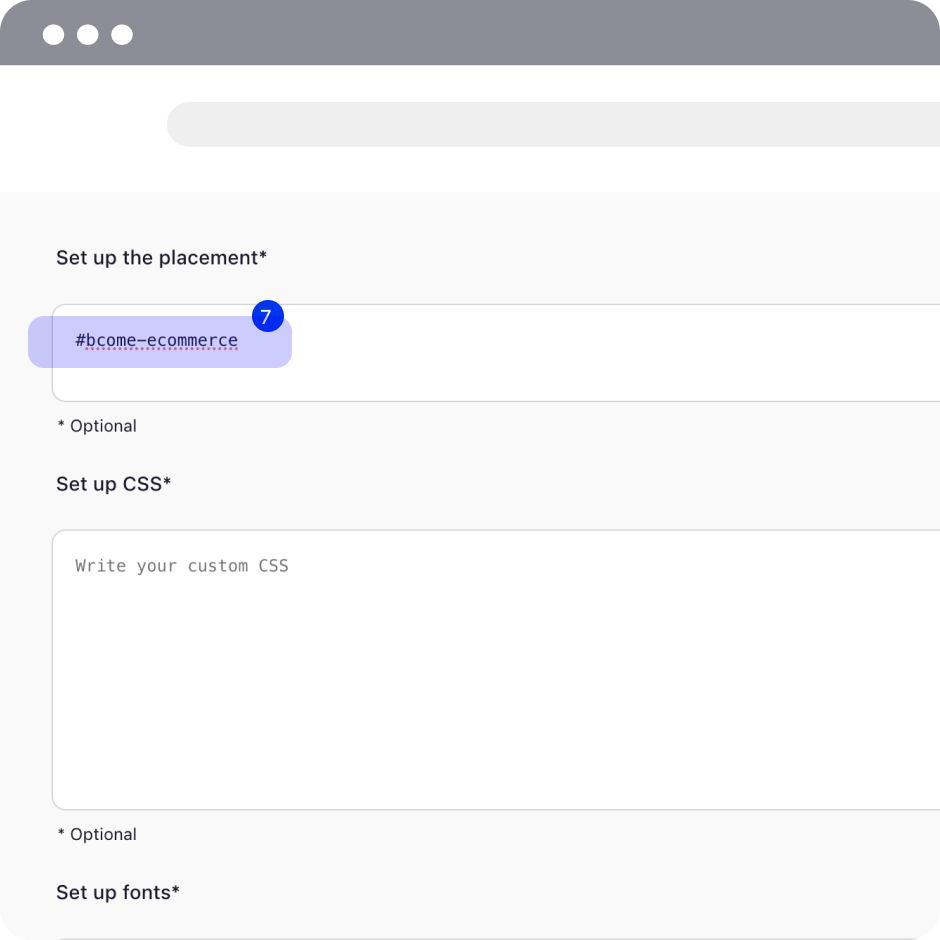
2. Escribe dentro de la sección de Set up the placement el código con el que has identificado el widget de BCome anteriormente. Si previamente en Shopify lo hemos identificado como #bcome-ecommerce, aquí lo escribiremos así con el #️⃣ delante.
📍 Importante: El contenido siempre tiene que ser el mismo descrito con el Liquid code. Sino, la información no se vinculará correctamente.

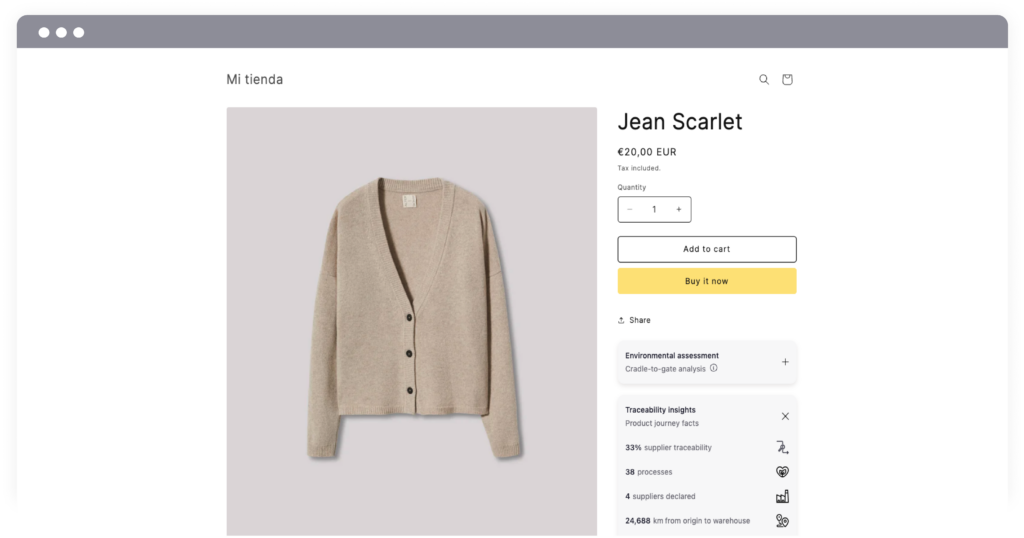
Si todos los pasos anteriores se han echo correctamente, en unos segundos se mostrará la información de BCome en el preview.

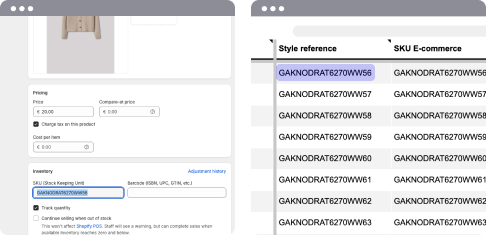
¿Qué pasa si igualmente los datos no me aparecen? Entonces, podría haber una discordancia en la declaración de referencias. Para comprobar que son correctas, accede a la sección de Products des del sidebar izquierdo → asegúrate que las SKUs descritas corresponden con las que se declararon en el excel de Trazabilidad con tu Account Manager. Contáctalo para saber más información

Paso 03 | Configurar los módulos y el CSS
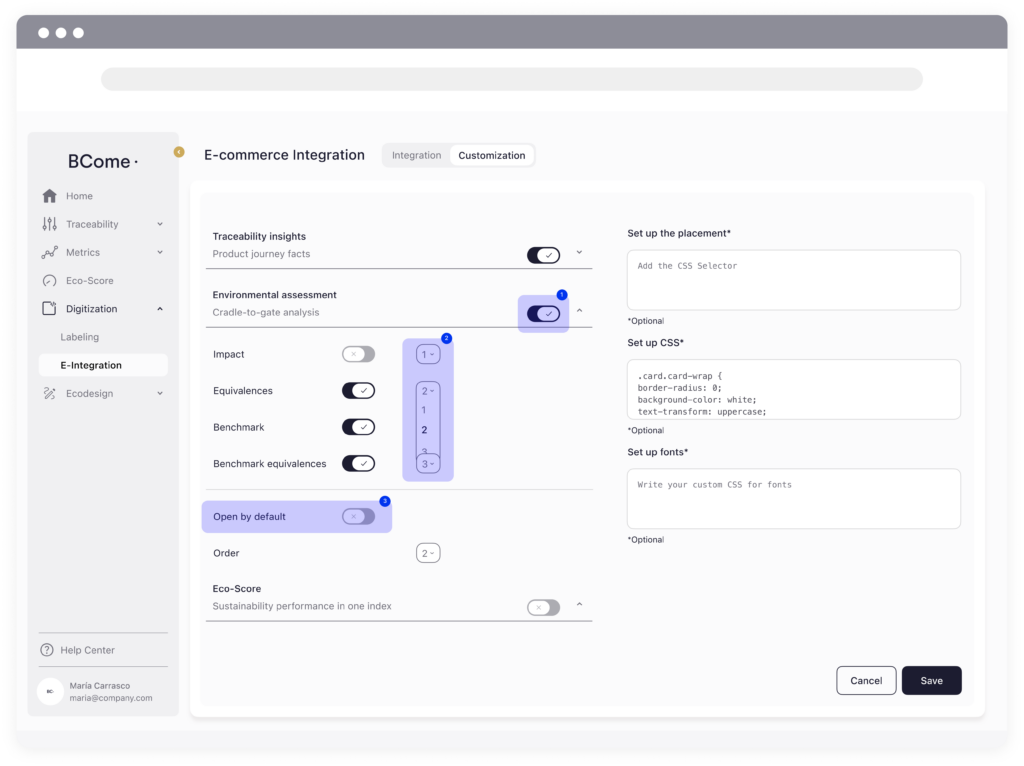
📖 Conocimientos: Des de este panel podrás configurar tus módulos que quieres visualizar en el widget. Ten en cuenta que solo podrás hacerlo, de esos que tienes contratado por plan.
- Selecciona a través del toggle switch que modulo quieres visualizar: la trazabilidad de tus productos, la medición medioambiental o el eco-score.
- Solo para la sección de Lifecycle Assessment podrás customizar las subsecciones para escoger entre la comunicación de las equivalencias, los impactos o los ahorros. Ordena según prioridad de visualización a través de los selectores que encontrarás a su derecha.
- Por último, te damos la oportunidad de visualizar el módulo ya abierto por defecto, o bien cerrado. Esto te permitirá ayudar al cliente final de una forma rápida y clara la información que contiene tu Sustainability Report.

📖 Conocimientos: Si no estás familiarizado con los selectores CSS debes pedir ayuda a tu equipo técnico de comercio electrónico (cualquier persona con conocimientos de HTML y CSS), o aprender más aquí.
Encuentra el selector CSS que corresponde a la sección de la página del producto donde te gustaría que se colocara la IU de la extensión. Puede hacerlo inspeccionando el código fuente de la página.
🧑🏻🏫 Atajos: Descubre los dos problemas más comunes del CSS
1. ¿Deseas eliminar el color de fondo?
Para eliminar el fondo, tendremos que cambiar el color al color de su página web para que se integre correctamente. En el ejemplo, veremos el caso de que la web sea blanca.
.card.card-wrap {
border-radius: 0;
background-color; white;
box-shadow: none;
}2. ¿Desea cambiar el color y el estilo de la fuente?
Para cambiar el color de la fuente y el color del estilo, tendremos que añadir una sección de estilo para el cuerpo.
body {
color: #000000;
font-family; SFProText;
}Step 03 | Configura tus módulos
Sin autoload
- Manualmente en tu plataforma de comercio electrónico
Paso 1 | Desde tu e-commerce agrega el script en cada página de producto (una a una).
Busca la plantilla HTML del pie de página (final del body) o la sección donde tu plataforma te permite añadir scripts de análisis (como el píxel de Facebook o Google Analytics) y añada este fragmento de HTML:
<script type="text/javascript" async src="https://ecommerce.bcome.biz/index.js">
</script>
<div id="articleRoot"></div>
<script>
var bcomeData = {
ref: "XXXXXX",
node: document.getElementById('articleRoot'),
id: 'XXXXXXXXXXXXXXXXX',
mode: 'inside'
};
if (window.bcomeExtension) {
window.bcomeExtension(bcomeData.ref, bcomeData.node, bcomeData.id, bcomeData.mode);
} else {
window.bcomeData = bcomeData;
}
</script>