Integración de la extensión BCome en webs SPA
Bcome ha creado un script único que funciona para plataformas Single Page Application (SPA). Esta guía ayudará a instalar la extensión BCome UI.
Punto de partida
Comparte y envía la URL de tu web SPA con tu Account Manager en BCome. Ésto servirá para configurar tu cuenta y habilitar la extensión para tu dominio web SPA.
Cómo colocar el script
Paso 01 | Agrega el script SPA y su evento
- En tu SPA agrega el script en el lugar que desees en la página de producto.
- El evento se tiene que despachar cada vez que se actualiza la página de producto; el script de BCome se ejecutará cuando se haya despachado dicho evento.
Script:
<script type="text/javascript" async src="https://ecommerce-spa.www.bcome.biz/index.js">
</script>Event:
const event = new CustomEvent("update-bcome-script", {
detail: { sku: "XXXXXXXXXXXXX" },
});
window.dispatchEvent(event);Paso 02 | CSS Selector
Configurar la extensión en app.www.bcome.biz
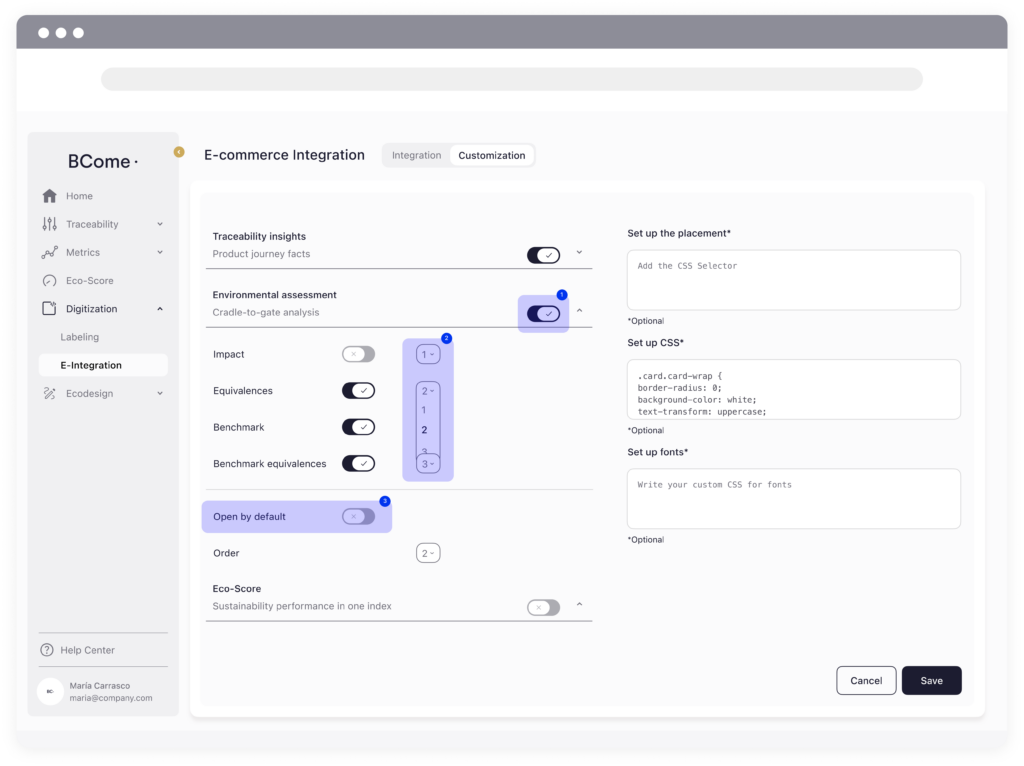
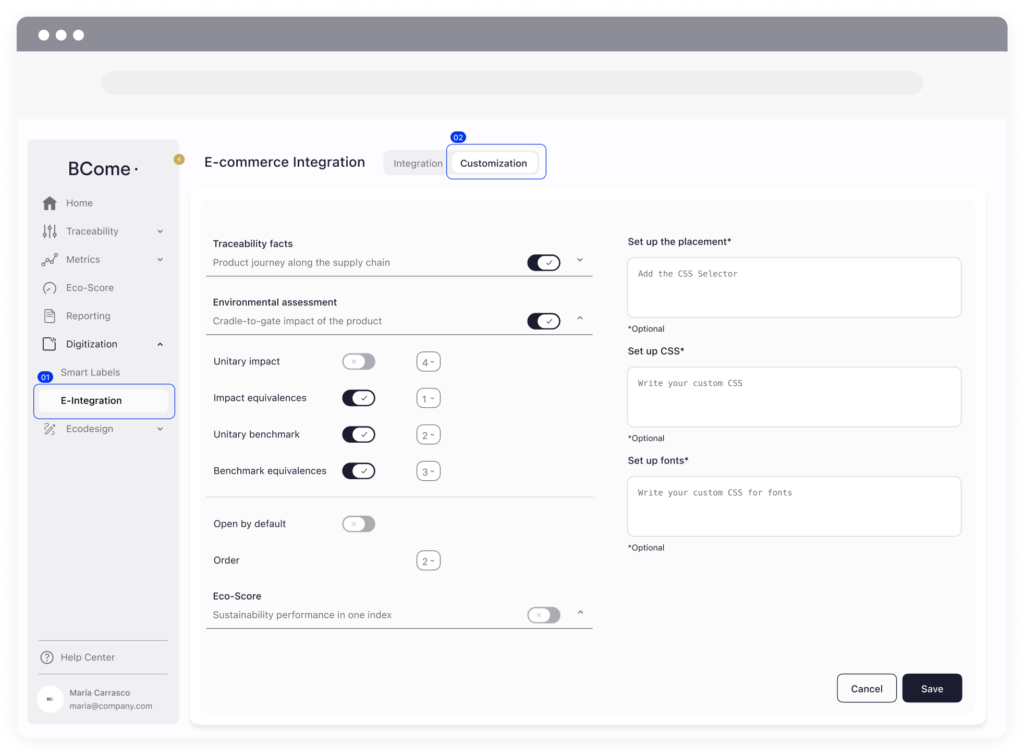
Para configurar la extensión vaya a Digitalización → E-integración y abra la pestaña de Customización.

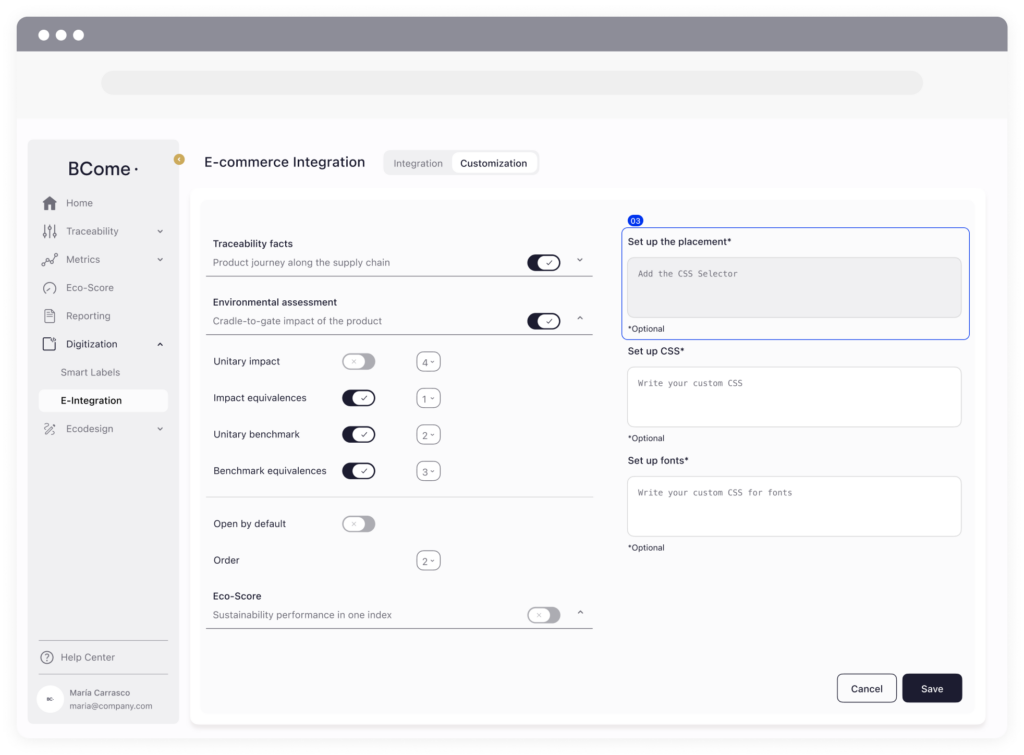
Configurar dónde se va a colocar la extensión
📖 Conocimientos: Si no está familiarizado con los selectores CSS debe pedir ayuda a
su equipo técnico de comercio electrónico (cualquier persona con conocimientos de HTML y CSS), o aprenda más aquí.
Encuentre el selector CSS que corresponde a la sección de la página del producto donde
desea colocar la interfaz de usuario de la extensión. Puede hacerlo inspeccionando el código fuente de la página.
Ejemplos de diferentes tipos de CSS:
- CSS Id
- CSS Clase
- CSS Etiqueta + Clase o Etiqueta + ID

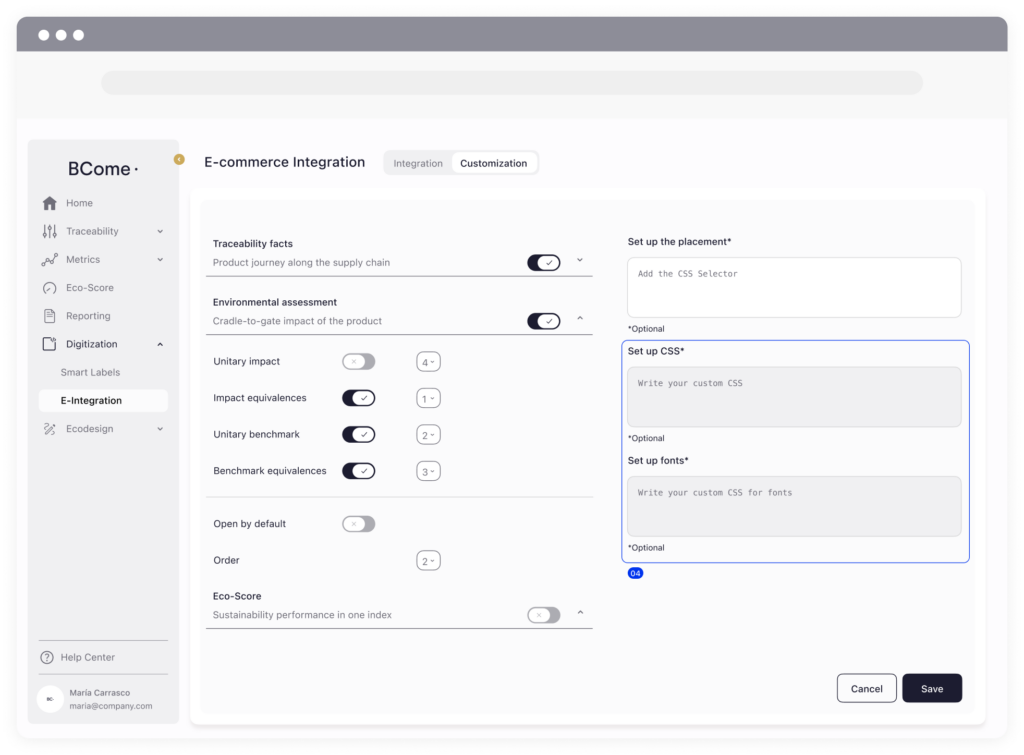
Customización de CSS y producto
Puedes configurar aún más la apariencia de la interfaz de usuario de la extensión, añadiendo tu propio CSS en los paneles de la derecha y la selección de las secciones que serán visibles en los paneles de la izquierda.

🧑🏻🏫 Atajos: Descubre los dos problemas más comunes del CSS
1. ¿Deseas eliminar el color de fondo?
Para eliminar el fondo, tendremos que cambiar el color al color de su página web para que se integre correctamente. En el ejemplo, veremos el caso de que la web sea blanca.
.card.card-wrap {
border-radius: 0;
background-color; white;
box-shadow: none;
}2. ¿Desea cambiar el color y el estilo de la fuente?
Para cambiar el color de la fuente y el color del estilo, tendremos que añadir una sección de estilo para el cuerpo.
body {
color: #000000;
font-family; SFProText;
}Step 03 | Configura tus módulos
📖 Conocimientos: Des de este panel podrás configurar tus módulos que quieres visualizar en el widget. Ten en cuenta que solo podrás hacerlo, de esos que tienes contratado por plan.
- Selecciona a través del toggle switch que modulo quieres visualizar: la trazabilidad de tus productos, la medición medioambiental o el eco-score.
- Solo para la sección de Lifecycle Assessment podrás customizar las subsecciones para escoger entre la comunicación de las equivalencias, los impactos o los ahorros. Ordena según prioridad de visualización a través de los selectores que encontrarás a su derecha.
- Por último, te damos la oportunidad de visualizar el módulo ya abierto por defecto, o bien cerrado. Esto te permitirá ayudar al cliente final de una forma rápida y clara la información que contiene tu Sustainability Report.