¿Te gustaría comunicar tus datos al consumidor final y no sabes cómo? BCome te ofrece esta guía paso a paso para saber cómo hacerlo.

Cómo integrar la extensión BCome en tu e-commerce
Bcome ha creado dos scripts únicos dependiendo de la tipología de tu e-commerce.
- ¿Eres una marca que funciona con plataformas e-commerce, como Shopify, Woocommerce o Prestashop? Paso a paso: Integración a través de una plataforma e-commerce
- ¿Eres una marca que usa SPA? Paso a paso: Integración a través de una plataforma SPA
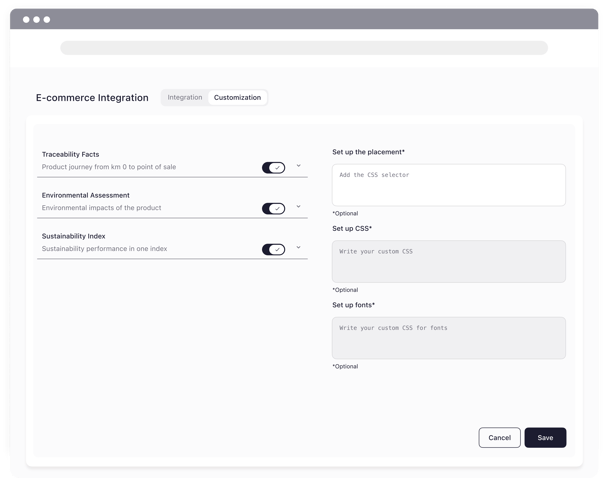
Cómo customizar tu extensión a través de CSS
Puedes configurar aún más la apariencia de la interfaz de usuario de la extensión, añadiendo tu propio CSS en los paneles de la derecha y la selección de las secciones que serán visibles en los paneles de la izquierda.

🧑🏻🏫 Atajos: Descubre los dos problemas más comunes del CSS para customizar tu widget
1. ¿Deseas eliminar el color de fondo?
Para eliminar el fondo, tendremos que cambiar el color al color de su página web para que se integre correctamente. En el ejemplo, veremos el caso de que la web sea blanca.
.card.card-wrap {
border-radius: 0;
background-color; white;
box-shadow: none;
}2. ¿Desea cambiar el color y el estilo de la fuente?
Para cambiar el color de la fuente y el color del estilo, tendremos que añadir una sección de estilo para el cuerpo.
body {
color: #000000;
font-family; SFProText;
}